Google Unplug
Project Summary
Timeline 3 months
Role UX Designer & UX Researcher
Team Aryan Glover, Ian Clark, Nara Han, and Sara Lian
Tools Figma, Adobe CC
How might we make travel planning more efficient for professionals on a workcation*?
After the COVID-19 pandemic, more people can work remotely and can choose where and how they want to spend their time. Our team worked on a class project that helps remote workers balance work and leisure while on workcation.
*Workcation- remote work at a destination that is normally visited for vacation.
PROBLEMAs more jobs provide a remote option after COVID-19, the problem arises where remote workers have trouble balancing time on their workcation, a situation in which they are working in a vacation destination.
Remote workers have difficulty balancing work and leisure
SOLUTIONWe designed a feature to simplify workcation planning
Google Unplug enables access to relevant information, such as upcoming events and activities, to plan the week without leaving the Google Calendar interface
01
Switch between work and relax mode by clicking on the toggle
Our team designed a toggle feature that switches between work and leisure mode. I pushed the design of the toggle so that it resembles an electric plug based on Google’s brand colors. The social events on the calendar light up with custom event images.
02
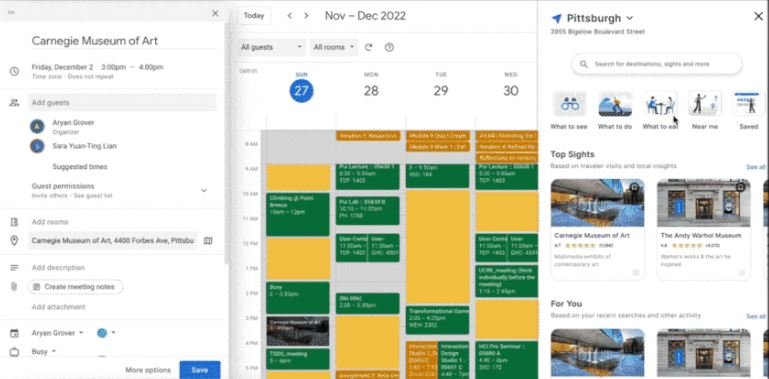
Browse events that are happening nearby all in one screen
Inspired by Google Review, we wanted to transfer this information in the same place as Google Calendar. With Google Unplug, remote workers can browse for activities such as sight seeing and dining while also seeing the reviews.
03
Join events that are hosted by your friends in the community
We designed Google Unplug so that it gives users the ability to join events through a secure and private manner. This is to help build community with other remote workers.
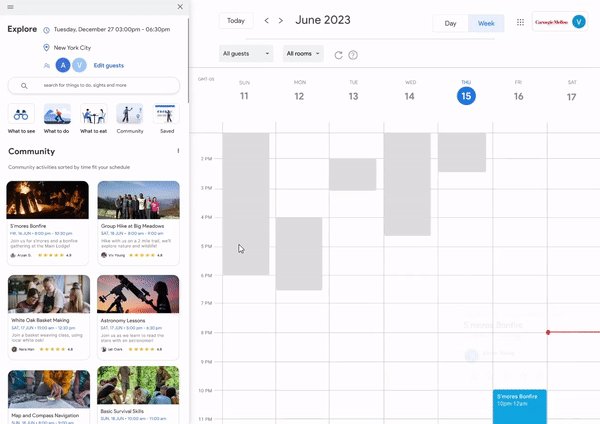
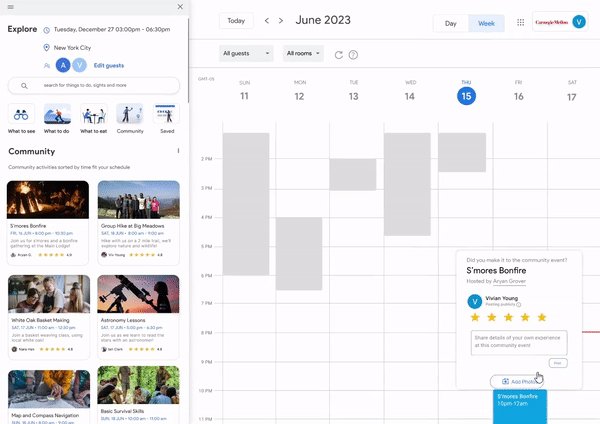
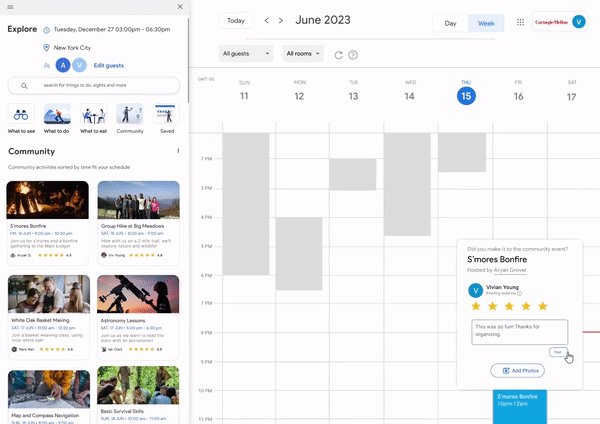
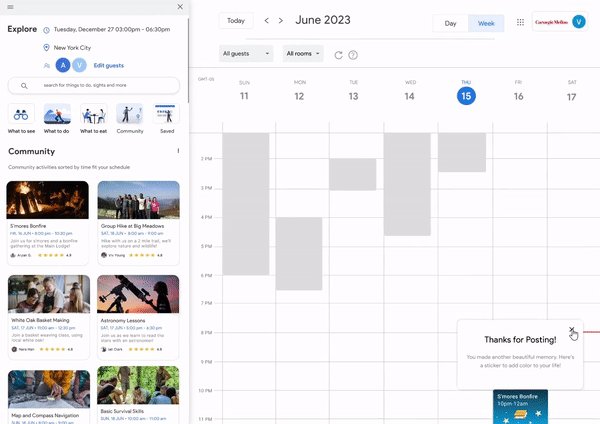
04
Leave a review of events and receive a custom sticker as a reward
Once remote workers attended an activity, they can review the experience using by leaving a star review and detailed comments. They are rewarded with a custom image related to their event that decorates their calendar.
Leading Through Research
We conducted the following generative and evaluative methods and help the team choose the most effective ways to collect data. In this process, 5 semi-structured interviews and 5 speed-dating storyboard sessions were performed. This allowed us to arrive at 4 key insights.
RESEARCHThink Aloud
Directed Storytelling
Semi-Structured
Interview
Card Sorting
Data Collection
Affinity Diagram
Interpretation Session
Data Analysis
Reverse Assumptions
Storyboarding
Speed Dating
Ideation
Testing
Experience Prototyping
People on workcations desired community with other workcation travelers.
01
People desire a secure and private social network with other travelers.
02
People desire personalized recommendations for travel activities based on calendar availability.
03
People desire autonomy to choose their own workcation experience.
04
DESIGNWith these in mind, we ideated on possible features that meet these user needs:
Consistency of standards for features to make planning easier.
01
Ease of shareability for plans with other remote workers.
02
Ease of joining or creating events that allow users to connect with other remote workers.
03
Low Fidelity Prototype
We used basic hand sketches and Figma to create low fidelity prototypes. We studied possible options to enhance an existing platform. We saw that Google Calendar was the most widely used planning tool and decided to expand on its interface.
Mid Fidelity Prototype
We conducted 6 users tests with our medium fidelity prototype to test our assumptions. The main feedback we received was cognitive overload with the layout of our panels.
Based on the findings from our usability tests, we reduced the cognitive load on the screen and made the user flow a natural extension of existing Google Calendar interactions, as demonstrated in the Solution earlier.
High Fidelity Prototype
Pitching Our Idea
At the end of the semester, we hosted a poster session where we presented our idea to our classmates, professors, and visitors from the industry. I was in charge of contributing content to the poster and created the UI design for the interface and plug icon.
Retroactively thinking about expanding an existing platform
Leveraging existing features
This was my first time adding new feature to an existing product. Designing within an existing product had its challenges, including observing its existing features and understanding why they were designed the way they are currently. I had to think carefully about which existing features were still useful and which ones could be modified or removed to create more a seamless experience that met our design goals.
If we had more time
I would personally add more time to create a user flow from the host's point of view, and explore how they approve or disapprove of users attending their private events. Additionally, I would've liked to explore how travel groups view each other's calendars.